This week I submitted the React calculator milestone at @microverse. You might already know for milestones we have to use git flow (master, develop and feature branches).
But how to advance if I have to wait until the last milestone got approve and merge to develop only then to work on the next milestone.
Here are five steps to avoid messed it up with al branches
1. Create a sub-feature branch
Well, we're going to use git flow tool for windows, remember to download one according to your OS. If you're using Windows it's already installed along with git tool, though.
After the start, the git flow default config
git flow init -d
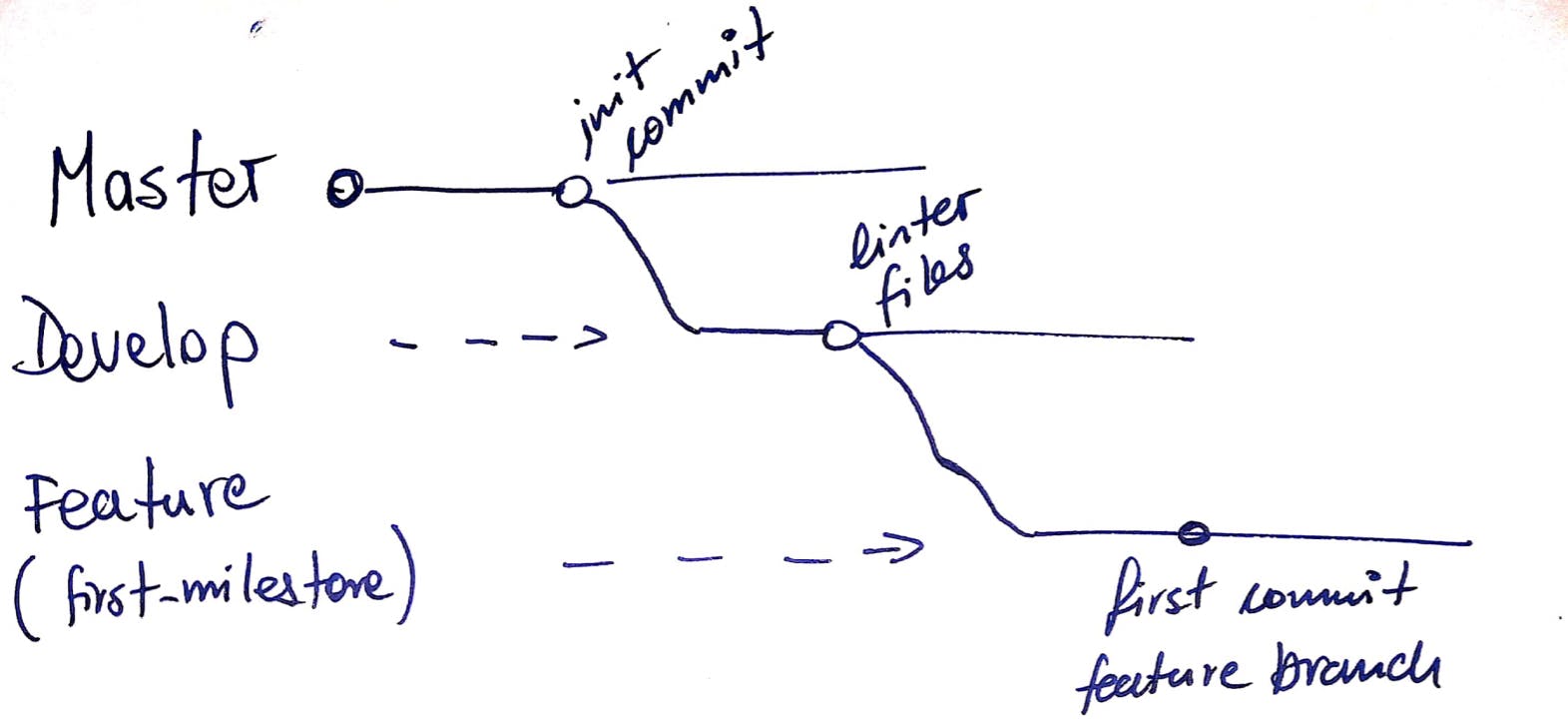
And add the feature branch (first milestone)
git flow feature start first-milestone

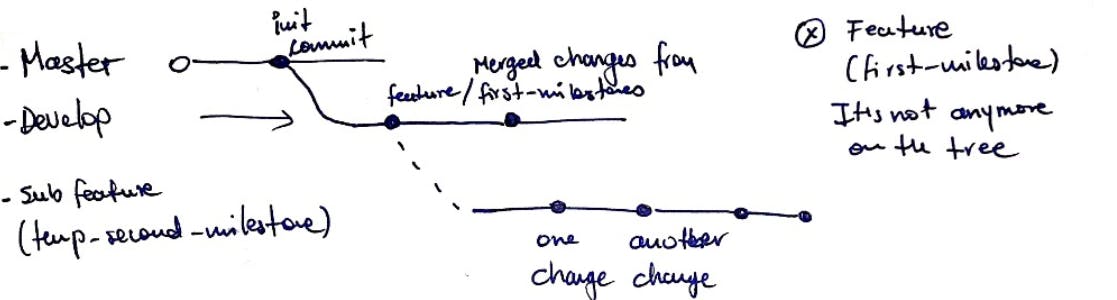
Git flow the first time
Now create a sub-feature branch without git flow tool.
From feature/first-milestone branch
git checkout -b temp-second milestone

Subfeature temp-second-milestone added
2. Finish main feature branch
😃 Amazing they approved our first milestone.

Once we got an approved milestone, merge this feature branch to develop, and the git flow tool is ging to delete our feature branch by default
git flow feature finish first-milestone

Merged to develop and deleted first milestone branch
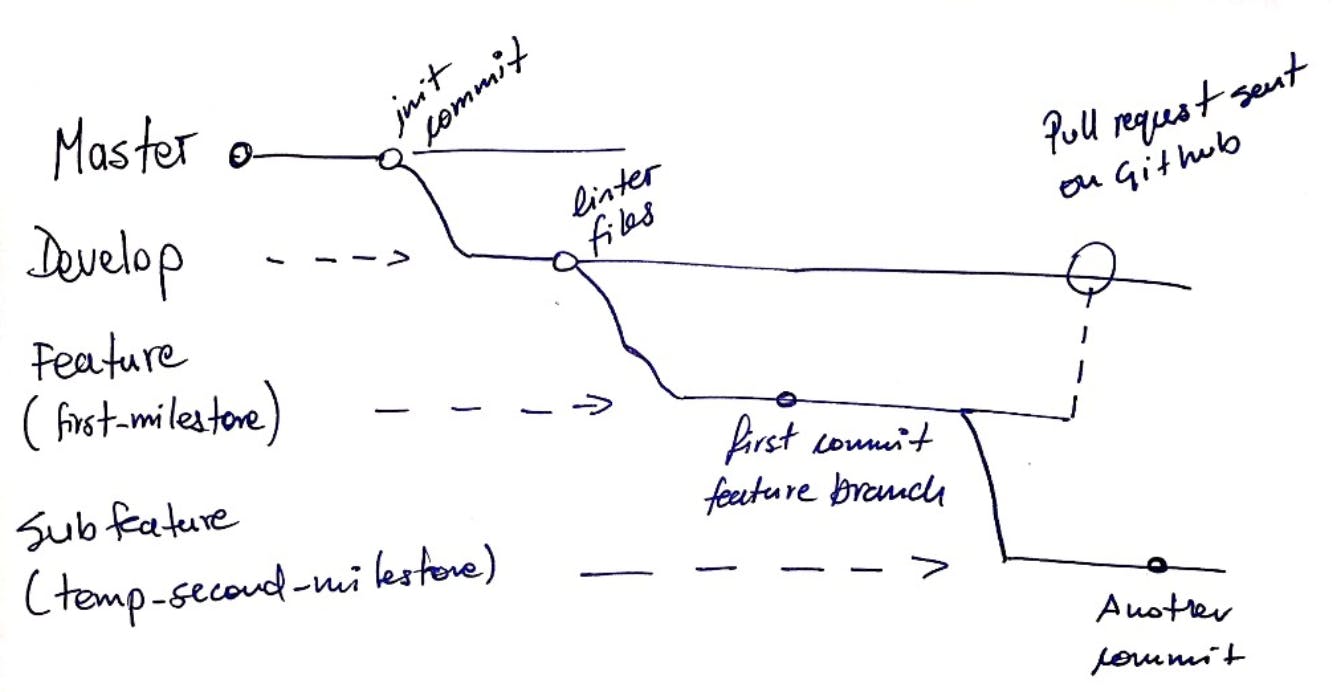
3. Create a new feature branch
We could send for a pull request (PR) first code review from temp-second-milestone branch.
However, I've never tried before because I always like to work with organized branches and don't get lost in them
Create the second milestone branch
git flow feature start second-milestone
4. Merge temporal branch
As you've noticed we've been working on the temporal branch, that's why there are few commits.
Now we merge these changes to our new branch from feature/second-milestone branch
git merge temp-second-milestone
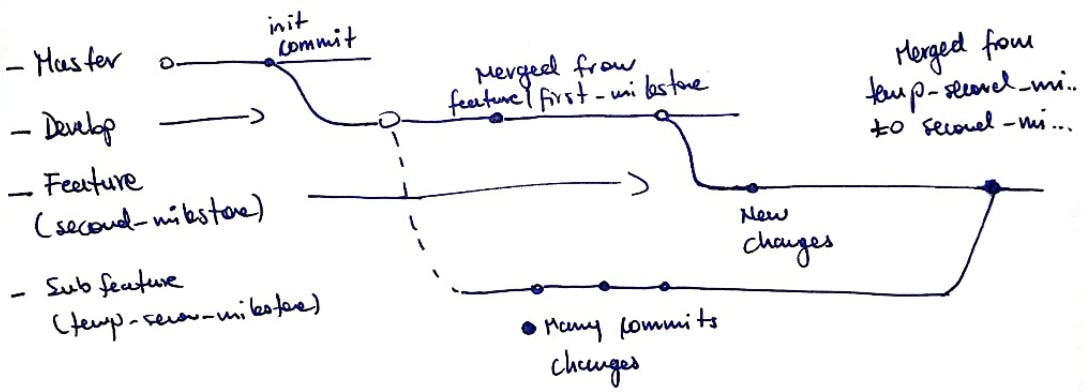
 Temporal merged to actual branch
Temporal merged to actual branch
5. Remove the temporal branch
After merging to the actual second milestone branch delete the local and remote temporal branch
// delete branch locally
git branch -d temp-second-milestone
// delete branch remotely
git push origin --delete temp-second-milestone
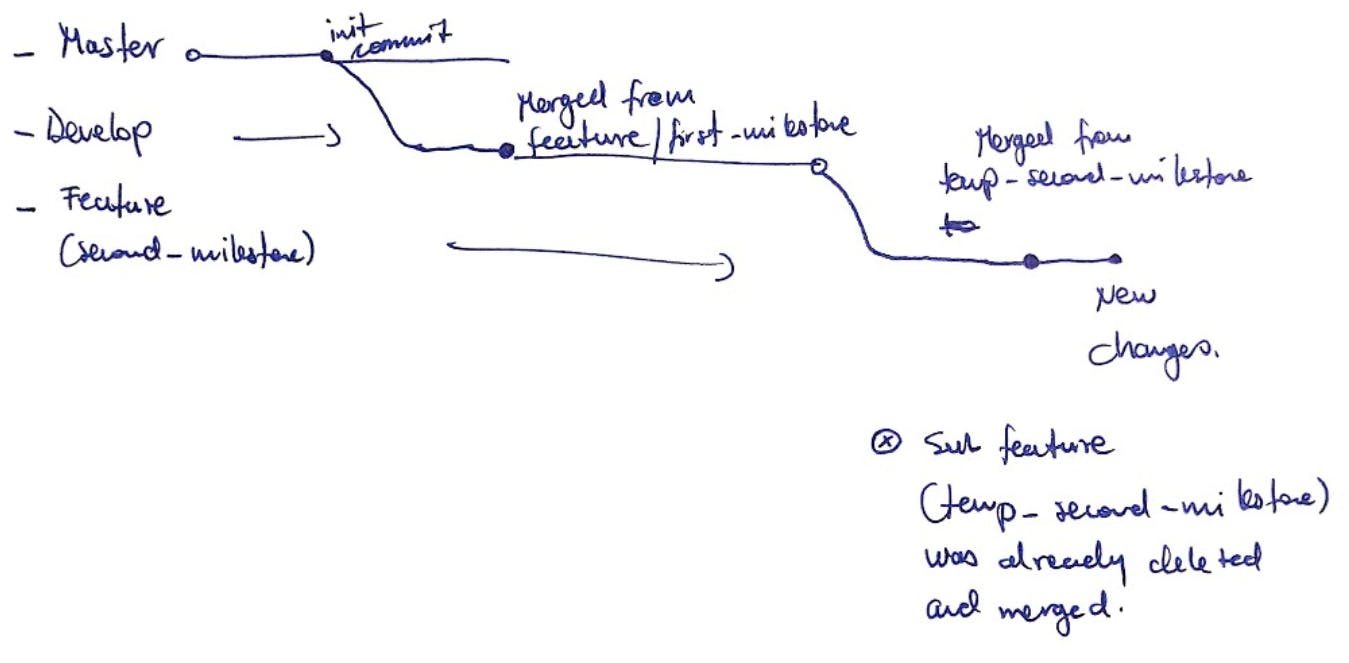
 Last view after delete temporal branch
Last view after delete temporal branch
Great now repeat the same process to the next milestone branches
Tip: Only for VScode text editor, Git Graph tool was a great help to understand the three and avoid some command lines
A project developed with git flow tool for Windows
Conclusion
Tutorial focused only as a solo project, I was not working with a partner. But for a collaborative project, you have to push the temporal-milestone branches, so that your partner can see your changes
I'd be grateful if you could leave a comment if you found this post helpful or liked it. Also, let me know if you have another approach to deal with the same issue
Please follow @btandayamo on Twitter